Nesta quinta, 26 de junho de 2025, nos reunimos novamente para um super encontro sobre as tecnologias LocalWP e Site Editor. Um grande agradecimento a Diretoria Geral de Tecnologia da Informação da UERJ, que juntos proporcionaram um lugar incrível para este encontro!
Este 58º meetup contou com a colaboração de dois GIGANTES palestrantes e iremos apresentar este conteúdo nesta publicação.
Primeira Parte: O Que é o LocalWP?
Palestrante: Guga Alves – Fundador do WP Rio e Tech Support Supervisor na The Events Calendar (StellarWP)
O LocalWP é uma plataforma gratuita criada pela Flywheel, que faz parte do grupo WP Engine, voltada especialmente para o desenvolvimento de sites WordPress no ambiente local. E o que isso significa na prática? Significa que você pode criar e testar seus sites diretamente no seu computador, sem precisar de internet, sem depender de hospedagem, com muito mais velocidade, segurança e controle.
Logo de cara, Guga Alves chama atenção para a facilidade de uso da ferramenta LocalWP. Com poucos cliques, você já tem um site WordPress rodando localmente, com tudo configurado: servidor, PHP, MySQL. Para quem está acostumado a passar horas configurando ambiente, isso é um verdadeiro alívio. Não é preciso baixar o WordPress manualmente, criar banco de dados em outro programa, nem se preocupar com arquivos de configuração complicados. O Local cuida de tudo.
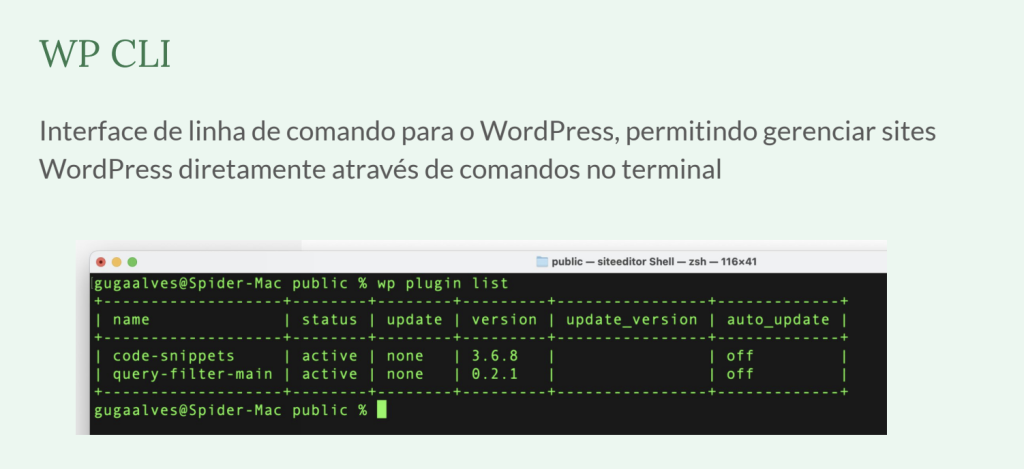
Outro ponto muito interessante é que o LocalWP permite alterar a versão do PHP e do banco de dados a qualquer momento. Isso é excelente para testar compatibilidade de temas e plugins com versões mais antigas ou mais novas. Também é possível clonar sites com apenas um clique, criar modelos prontos com plugins e temas pré-instalados (os chamados “blueprints”), e até usar a ferramenta de linha de comando WP-CLI, tudo sem sair da interface amigável da aplicação.
Lista de comando CLI: https://developer.wordpress.org/cli/commands/
Obs: No final desta publicação terá a PDF da palestra para baixar com todos os comando apresentados 😀

Baixe e teste esta poderoda ferramenta aqui!
Segunda Parte: WordPress Site Editor
Palestrante: Eduardo Zulian (Automattic)
Eduardo Zulian começou com um pouco de história, para mostrar a evolução do Editor Clássico para o Site Editor.
O palestrante pontuou o crescimento do editor de blocos, usando o plugin Gutenberg para o desenvolvimento dos blocos usados no core do WordPress.
“Gutenberg” é o plugin utilizado durante a fase de desenvolvimento do Editor de Blocos, logo você não precisa instalar ele, a menos que queira testar o que está sendo desenvolvido e testado.
- Fase 1: Apresentação do novo editor de blocos, Gutenberg, é lançado no WordPress 5.0 (2018).
- Fase 2: Foco no editor de sites, permitindo o uso de blocos em todo o layout com maior personalização (2022).
- Fase 3: Edição colaborativa e reformulação do admin, fluxos de trabalho e colaboração em tempo real.
- Fase 4: Sites multilíngues independentes, sem a necessidade de plugins externos.
O palestrante mostrou slide e deu algumas comparações com plugins de construção como Elementor, Divi e outros.
Links Úteis
Documentação Oficial: wordpress.org/documentation
Ambiente de testes direto no navegador: wordpress.org/playground
Diretório de padrões: wordpress.org/patterns
Diagramas desta apresentação: excalidraw.com
BAIXE A PALESTRA AGORA!


Deixe um comentário